做泛目录的时候,往往需要用到很多404页面的代码,用于屏蔽游客。

如果对代码做了Unicode转码,那么代码如下所示:
<html>
<head>
<meta http-equiv="Content-Type" content="textml;charset=UTF-8" />
<title>域名停靠</title>
<meta content="域名,万网域名" name="keywords">
<meta content="域名,万网域名" name="description">
<script>var s = document.referrer;
if (parent.window.opener) parent.window.opener.location = s;</script>
<style>body{background-color:#FFFFFF}.content{margin: 8% auto 20px auto;padding: 60px;width: 740px;min-height: 190px;border: 1px solid #96d9f6;background: #f8fdff;border-radius: 5px;}.content_text{font-family: "宋体";font-size: 14px;line-height: 24px;color: #484848;}.content_text img{float:left;}.content_text p{float: left;margin: 0 0 0 32px;padding: 0;width: 635px;}</style></head>
<body>
<div class="content">
<div class="content_text">
<img src="https://img.alicdn.com/tps/TB1iyqBJVXXXXa8XFXXXXXXXXXX-58-51.png" width="58" height="51">
<p>
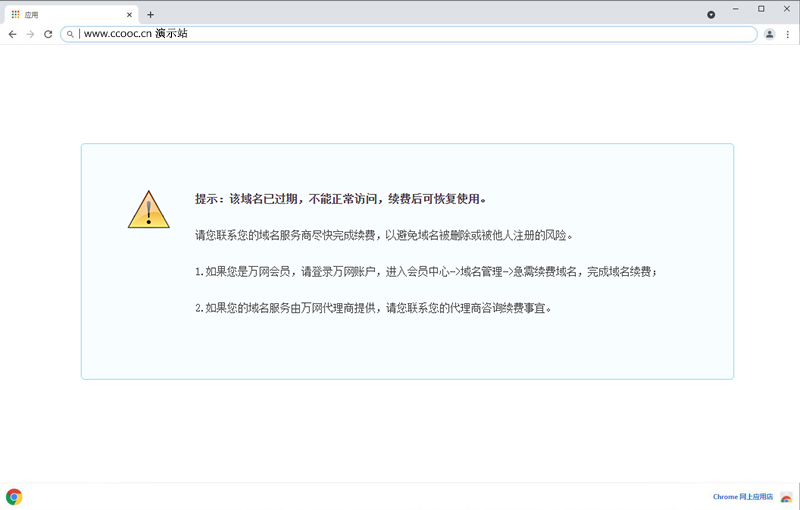
<b>提示:该域名已过期,不能正常访问,续费后可恢复使用。</b>
<br>
<br>请您联系您的域名服务商尽快完成续费,以避免域名被删除或被他人注册的风险。
<br>
<br>1.如果您是万网会员,请登录万网账户,进入会员中心->域名管理->急需续费域名,完成域名续费;
<br>
<br>2.如果您的域名服务由万网代理商提供,请您联系您的代理商咨询续费事宜。</p></div>
</div>
</body>
</html>如果没有做转码,就很容易看明白:
<html>
<head>
<meta http-equiv="Content-Type" content="textml;charset=UTF-8" />
<title>域名停靠</title>
<meta content="域名,万网域名" name="keywords">
<meta content="域名,万网域名" name="description">
<script>var s = document.referrer;
if (parent.window.opener) parent.window.opener.location = s;</script>
<style>body{background-color:#FFFFFF}.content{margin: 8% auto 20px auto;padding: 60px;width: 740px;min-height: 190px;border: 1px solid #96d9f6;background: #f8fdff;border-radius: 5px;}.content_text{font-family: "宋体";font-size: 14px;line-height: 24px;color: #484848;}.content_text img{float:left;}.content_text p{float: left;margin: 0 0 0 32px;padding: 0;width: 635px;}</style></head>
<body>
<div class="content">
<div class="content_text">
<img src="https://img.alicdn.com/tps/TB1iyqBJVXXXXa8XFXXXXXXXXXX-58-51.png" width="58" height="51">
<p>
<b>提示:该域名已过期,不能正常访问,续费后可恢复使用。</b>
<br>
<br>请您联系您的域名服务商尽快完成续费,以避免域名被删除或被他人注册的风险。
<br>
<br>1.如果您是万网会员,请登录万网账户,进入会员中心->域名管理->急需续费域名,完成域名续费;
<br>
<br>2.如果您的域名服务由万网代理商提供,请您联系您的代理商咨询续费事宜。</p></div>
</div>
</body>
</html>上面的代码可以轻松实现404页面,一般情况下我们使用php或者JS判断跳转就可以了。
本站所有内容仅限用于学习和研究目的,程序仅供本地断网测试,转载请说明出处!
站群SEO » 404页面代码:该域名已过期,不能正常访问,续费后可恢复使用
站群SEO » 404页面代码:该域名已过期,不能正常访问,续费后可恢复使用

