要审查元素,查看加载的JS以及外部网站,一般可以使用浏览器自带的开发者工具。以下是在Chrome浏览器中的具体操作步骤:
1、打开需要审查的网页,右键点击页面任意位置,选择“检查”或按下F12键打开开发者工具。
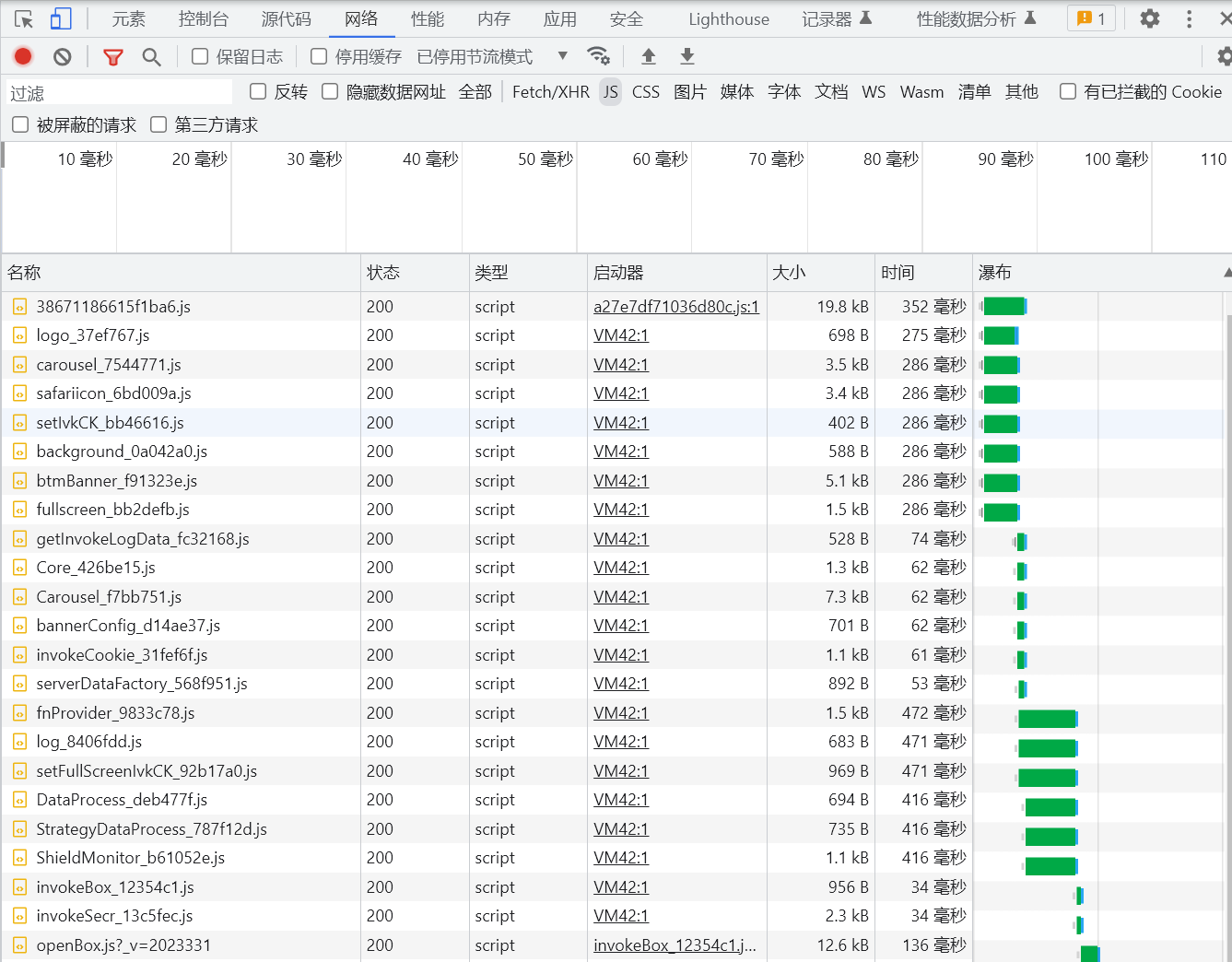
2、在开发者工具中,选择“网络”选项卡(可能需要刷新一下页面)。
3、在这里可以查看加载的所有文件,包括HTML、CSS、JavaScript、图片、视频等,以及对应的响应时间、文件大小等信息。
4、若要查看加载的JS文件,可以在“网络”选项卡中,筛选出.js文件,然后点击相应的文件查看其内容。

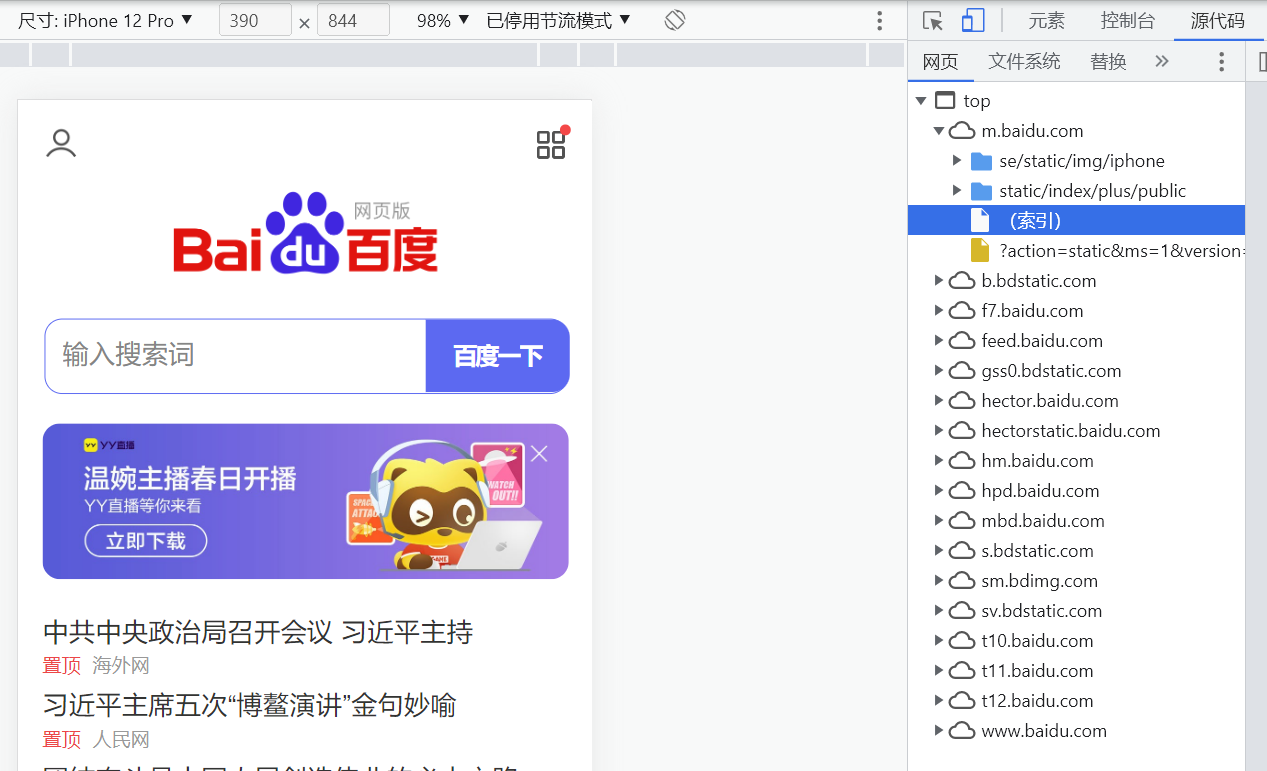
5、若要查看一个页面中使用的外部网站,可以在开发者工具中选择“源代码”选项卡,在源代码中搜索“http”或“https”,查找页面中链接到的外部网站。

以上是在Chrome浏览器中查看网页元素、加载的JS和外部网站的一般方法,当然其他浏览器也一般都会提供类似的开发者工具。使用浏览器自带的开发者工具可以方便地查看网页的结构,调试JS代码,优化网站性能,提高开发效率。
本站所有内容仅限用于学习和研究目的,程序仅供本地断网测试,转载请说明出处!
站群SEO » 如何审查元素,查看加载的js以及外部网站
站群SEO » 如何审查元素,查看加载的js以及外部网站

